2021年1月19日に9周年を迎えたminne
10周年、そして今後を見据えてフロントエンドエンジニアに求められることや現在取り組んでいるプロジェクトについて話を聞きました。
自己紹介

荻堂 修太(おぎどう しゅうた)
Twitter:@ogidow
あだ名: おぎどー
minne事業部 マーケットグループ
シニアエンジニア
お酒を飲むことが好き。家でも一人で飲むことがあります。

木寺 智紀(きでら ともき)
Twitter:@kii0719
minne事業部 マーケットグループ
シニアデザイナー
趣味はアニメ・お酒・ブローチ集めです。
minneのフロントエンド刷新プロジェクトとは
-「フロントエンド刷新プロジェクト」が発足されたと聞きました。
こちらについて教えていただけますか。
おぎどー:
刷新プロジェクトとはCSS、HTML、JavaScriptといったminneのフロントエンド側のコードをいちから作り直すプロジェクトになります。
発足した背景には、4年ほど前にminneで部門・サービスを超えたエンジニアが集まり、Web・モバイルアプリで様々な機能を提供する大規模なプロジェクトが行われたことがあります。
当時はまだフロントエンドの技術が発達していなかったこともあってあまりそこに力を入れていなかったんですよね。
大規模プロジェクト解散後もサーバーサイドで機能開発を行なっていましたが、その間にフロントエンドの技術が発展し、新しいフレームワークを取り入れやすくなってきました。
ーなるほど、そのような背景があったのですね。
おぎどー:
少し話は変わりますが、minneは 広告やTVなどのメディア露出もあります。例えばメディアや広告を通じてminneを知ってくれた方はブラウザでを検索し、アクセスしてくれると思います。そういった方たちとminneの最初の接点は、アプリではなくブラウザのminneだと思います。
minneを知り、来てくださった方と今後長くお付き合いするためにもブラウザの minneも、アプリに近いリッチなUIを持ちパフォーマンスも高いものにしていくべきだと考えています。
minneはこれまで Webフロントエンドに力をあまり入れることができておらず、ブラウザを利用していただいているユーザーにはアプリを利用していただいているユーザーに比べて良い体験を提供できていませんでした。
また、Webフロントエンドのエコシステムが発達してきており、このタイミングでなら minneでもユーザーにより良い体験を提供することができるのではないかと考え、刷新プロジェクトの発足をしました。
きでりん:
2015年ごろから minneはモバイルアプリの開発に力を入れ始めていて、大規模プロジェクトでもモバイルアプリでの購入体験を向上することを中心に考えていました。
Webでも機能開発は行われていたのですが、フロントエンド部分はサーバーサイドエンジニアやデザイナーといった専門領域ではない方がフロントエンドを支えていました。
5年後の今は、ハンドメイドや、minneの価値をもっと広めていくために、あらゆるタイミングでユーザーとのタッチポイントを作りたいと考えています。特にminneを認知してないユーザーはSNSや広告、WEB検索からアクセスするため、モバイルアプリよりもWebの方が多くのタッチポイントが生まれます。それに加えて、フロントエンドの技術が発展したことでWebに力を入れていくのは今ではないかと感じました。

フロントエンド刷新プロジェクトの様子。Notionで進めています。
- minneの規模感でフロンエンドをいちから作るってすごいですね!この刷新プロジェクトでは具体的にどのようなものが刷新されていくのでしょうか。
おぎどー:
まずは検索画面の刷新を考えています。
刷新後はシームレスに作品を検索することができるようになります。例えば、現在は再検索を行うとリロードが走りページ全体が再レンダリングされてしまいます。刷新後は差分のある箇所だけレンダリングが行われるため、レンダリングにかかる待ち時間が短くなることでより快適に検索を行うことができると考えています。
また、このタイミングでUIの見直しも考えているので、より使いやすいUIを提供できる予定です!
- おぎどーはWebアプリケーションエンジニア、きでりんはデザイナーとしてそのプロジェクトに関わっているとのことですが、いまminneにはフロントエンドエンジニアはいないのでしょうか。
おぎどー:
これまではいませんでしたが、去年の新卒として入社したパートナーがminne初のフロントエンドエンジニアとして配属になりました。
今はUI改善チームで力を発揮してもらっています。
現在は、刷新プロジェクトもあり、よりWebフロントエンドの専門性が必要になってくるフェーズにきています。
高速に開発を進めていくために、今後もフロントエンドエンジニアは増やしていきたいです。
- そうだったのですね。
2人はそれぞれどのようにプロジェクトに関わっていますか。
おぎどー:
僕はフロントエンドと通信をするためのAPIの仕様検討や実装やフロントエンドのためのサーバー(SSR:サーバーサイドレンダリング)の用意などを行っています。
APIを開発していく上で気をつけていることは、サーバサイドとフロントエンドがインタフェースに対して依存することでコンポーネント間の依存度が高くならないようにすることです。
コンポーネント間の依存度を下げることで変更に強くなりますし、サーバサイドとフロントエンドの開発を並列で行うことができます。
具体的にはGraphQL を利用しているのですが、まずスキーマを定義しフロントエンドのエンジニアにレビューしてもらうようにしています。
スキーマの定義さえあればAPIの実装がなくてもモックサーバーを立てるなどでフロントエンドの開発ができるので、それと並行してAPIの実装を進めることができます。
きでりん:
今回のプロジェクトではフロントエンドのコードだけではなく、UIのデザインも刷新しています。
2012年にサービスリリースをして以来、Webでは新しい機能追加は行われてもUIの改善は十分に行えていませんでした。そのため、UIのデザインとコードのどちらにも負債が蓄積していました。デザインの負債も解消することで、アクセシビリティやユーザビリティの向上につなげていきたいと考えています。
これにより、ユーザー体験の向上に繋がります。
また今回、UIの刷新に合わせてスタイルガイドも構築しています。スタイルガイドを利用することで、今後の開発や改善でデザインを素早くコードに反映させることができます。またデザインとコードに一貫性が生まれ、負債が蓄積しにくくなります。

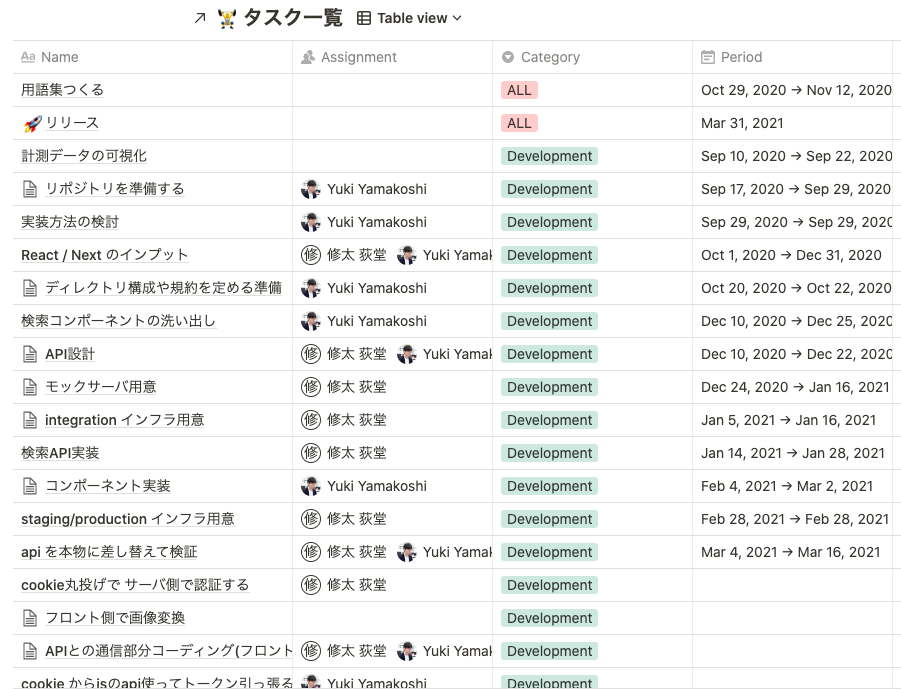
細かい作業はこのように担当を決めて実装しています。
技術選定も自分たちで決められる、ゼロから積み上げる楽しさ
- 楽しさややりがい、魅力などはどんなところにありますか。
おぎどー:
Webフロントエンドのシステムを一から全部作り直すので技術的な難易度は高いです。また、巨大なプロジェクトなのでユーザーさんにお届けするまでには少し時間がかかります。
それはつまり、システムのアーキテクチャなどを初期の段階から自分で考えることができ、かなりやりごたえがあるということです。
また、動くものをリリースできた時の達成感もすごいのではないかと思います。
新卒で入社して約5年、様々な機能開発を行ってきましたが、ここまで大規模な開発を行うのは初めてです。
整合性を崩さず新しいシステムを作る難しさや定量的な効果が出るまではプレッシャーを感じると思いますが、楽しみでもあったりしますね。
ひとつひとつ積み上げる体験や、無理と思っているものが動いたりすることはやっぱり楽しいですよね。
きでりん:
UIコンポーネントに関してもCSSの設計段階から考えることができるので、興味ある方は非常にやりがいがあると思います。
またアクセシビリティやユーザビリティの向上についても、インプットしたことを実践するには、このプロジェクトは良い機会になると思います。
- 技術選定もできるとのことですが、どのように決定していくのでしょうか。
おぎどー:
大きな枠での方針はあります。例えばTypeScript、Next.js、React、GraphQLを使うという方針ですね。ただ、それ以外は決まっていないので、「これをこういう理由で使いたい」と伝えて、SEL(シニアエンジニアリングリードの略。エンジニアリングにおけるマネジメントおよび評価等を担当する職位)やチームメンバーのOKがでたら使えるという感じです。

- フロントエンドエンジニアというポジションはまだ社内では多くはないと思っています。何か横の繋がり、例えば勉強会などで技術力を上げていくことや知見を共有する場はありますか
おぎどー:
事業部を横断して、フロントエンドに興味のあるメンバーが70人ほど集まるSlackチャンネルがあり、そこでの交流はわりと活発かと思います。
きでりん:
あとはReact勉強会があります。
参加した時SUZURIのメンバーがライブコーディングしていて、とても盛り上がっていました。ペパボの文化として「アウトプットすること」が根付いており、エンジニアに関わらず勉強会も盛んです。もし勉強会を開きたいと思った場合も、それに賛同して乗っかってくれるメンバーが多くいるので、新しい技術や知見を共有したり学びたいと思っている方には良いと思います。
フロントエンドだけでなく、技術に興味のある方にきて欲しい
- 今後minneのフロントエンドエンジニアはどうなっていきそうだと思いますか
おぎどー:
最近まで minne にはフロントエンドを専任で担うエンジニアがおらず、サーバーサイドのエンジニアがサーバーサイドのコードを書いて、デザイナーがCSS、HTMLでのコーディングをしていました。
JavaScript は担当がすごく曖昧で時と場合によってデザイナーが書いたり、エンジニアが書いたりという感じですが、刷新後はサーバサイドとフロントエンドの責任範囲が明確になります。
CSS、HTML、JavaScriptは基本的にフロントエンドのエンジニアが担当していく形になると思っています。
ただし、刷新前のシステムも今後しばらくは残ると考えていて、そこに対する改修も施策として行われると思います。そこである程度サーバサイド側の理解やRubyの読み書きなどができると良いかなと思います。
- サーバーサイドまで担当するとなると、少しハードル上がりそうですね
おぎどー:
Rubyをかかなくてもフロントエンドがかけるように、今刷新プロジェクトが動いています。しかし、刷新期間中は古いシステムも残るので保守・開発していくためには、ある程度Rubyの読み書きやサーバサイド側への理解は必要になってくると思います。
サーバサイドエンジニアもいるのでRubyを完璧にできる必要はありません。
基本的にはフロントエンド側のコードを書くことになるだろうし、サーバサイドのことで分からないことはサーバサイドエンジニアに聞けば良いので。
ただ、フロントエンドがサーバサイドと密に結合したシステムが残っている以上、サーバサイドとフロントエンドが完全に分離された環境でのみ仕事ができるというわけではなくて、必要に応じてサーバサイドにも踏み込んでいくぞというモチベーションが大切になってくると思います。
- こんな人と一緒に働きたいな、というエンジニア像はありますか
おぎどー:
minneにはフロントエンドエンジニアという職域ができたばかりでフロントエンド技術に詳しい人も少ない状況です。ですのでminneのフロントエンド領域を積極的にリードしていける方だと嬉しいです。
さらに、API領域に興味があったり、SSR周りのインフラに興味があったりなど、フロントエンドに隣接する技術にも興味を持って進めていける人がいたらぜひ一緒に働きたいですね。
刷新プロジェクトは始動したばかりなので、今後幅広く携われる面白味があります!
きでりん:
エンジニアなので基本おぎどーが言ってくれるところになりますが、一緒にデザインをよくしていってくれる人だとなお嬉しいですね(笑)
